Input
Input simply is used to get input from users. Inputs can be of various types like text, choice, number, date, and time.
Input elements can be used in various scenarios:
- Accepting inputs for forms
- Accepting user preferences
- Gathering information like employee data, personal data, etc.
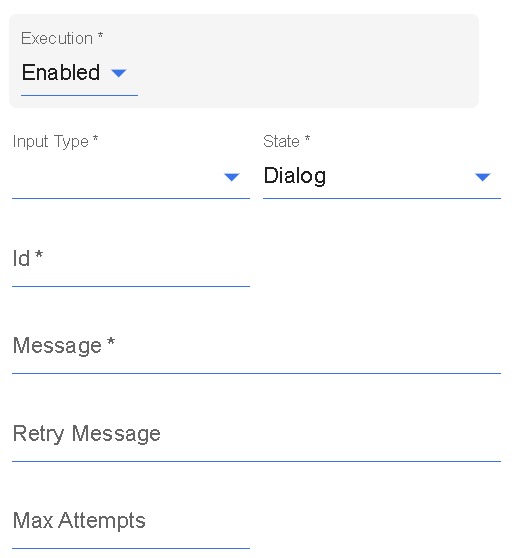
Following is a screenshot of the Input dialog element in its default state:

This dialog element can be customized using the following fields:
- Execution: Configuration to decide when to execute the respective Dialog Element. The options are as follows,
- Enabled: The Dialog Element will be executed everytime the dialog is executed.
- Disabled: The Dialog Element will never be executed even if the dialog is executed.
- Condition: Depending on a certain condition, the Dialog Element is executed.
infoFor a detailed explanation of Conditions, click here.
- Input Type: You can select a supported input type from the dropdown. The Input types along with examples are given below,
- Text: A simple text input. E.g.: "Apple", "John", "Pune"
- Number: A number input. E.g.: 31, 456, 1900
- Choice: A comma-separated list of values the chatbot user can select from. E.g.: HR,IT, Finance
- Date: Date input type of format yyyy-mm-dd. E.g.: 1998-08-21
- Time: Time input type of format hh: mm. E.g.: 06:45
- State: The state in which you want to store the input value entered by the chatbot user. Options are Dialog, Conversation, and User.
For detailed explanation on State click here
- Id: A unique variable name which will store the chatbot user input in the specified State. E.g.: Id - message and State - Dialog. The chatbot user input will be stored in the
Dialogstate in variablemessageand is accessible as${dialog.<dialog_name>.message} - Message: The message shown to the chatbot user requesting the input. E.g.: “Enter the department name”.
- Retry Message: When the chatbot user enters the wrong input (mostly format), this message will be shown to the user. If the retry message is not specified, then the Message will be shown again.
- Max Attempts: The maximum number of times the user can try to enter a valid input. If this option is not specified, the default behavior allows the user to keep trying until a valid input is provided.When the user exceeds the maximum allowed invalid input attempts, the chatbot exits the current dialog, and the user needs to restart the conversation.
Based on input types, different fields need to be configured. These are explained in detail below,
Text
- Validation Regex: The regular expression pattern to which the chatbot user input has to match.
E.g.: Regex for email is^(\w|\.|\_|\-)+[@](\w|\_|\-|\.)+[.]\w{2,3}$. Until the chatbot user input matches this expression the value will not be accepted and the Retry Message will be shown. - NLU Entity: You can select the NLU entity to prepopulate the input.
E.g.: Dialog withNLUtrigger and Intent asConferenceRoomBookingis created. An Input Dialog Element with type Input is added. NLU Entity is set toConferenceRoomName. When the chatbot user typesbook rajdhanias an utterance.rajdhaniwill already consider as the input value. The chatbot user ideally can make any modifications to the input as well. - Call NLU: Checkbox to explicitly send the input entered by the chatbot user to NLU. Once Call NLU is selected, the following fields get populated:
- NLU Response State: State in which NLU response would be stored.
- NLU Response ID: A unique variable name to store the response from NLU.
Choice
-
Input Choices: A comma-separated list of values the chatbot user can select from. E.g.: HR, IT, Finance
-
NLU Entity: Select the NLU entity to prepopulate the input value.
-
Style: The Choice Input includes a "Style" element, offering enhanced presentation options for user choices. With style choices such as "Hero Card," "Suggested Action," "In Line," "List Style," and "Channel Specific," you can easily choose the appearance of choice interactions to suit specific design preferences based on user experience.
Sample images illustrating how these styles appear in WebChat:
-
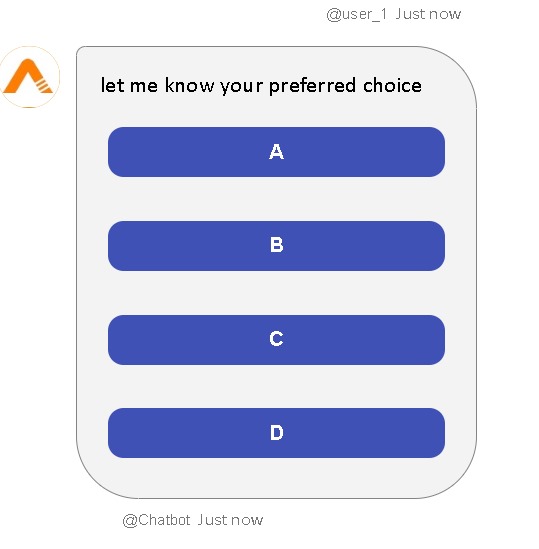
HeroCard: The style of the hero card is displayed in the image below:

-
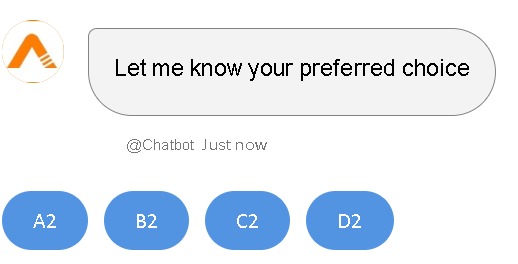
Suggested Action: The style of the suggested action is displayed in the image below:

-
In Line: The style of in line is displayed in the image below:

-
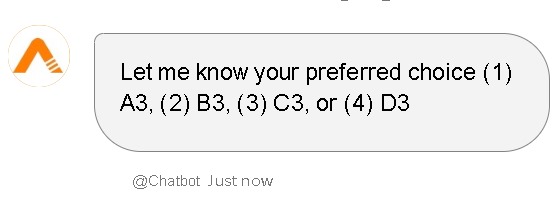
List Style: The style of list style is displayed in the image below:

-
Channel Specific: The "Channel-Specific" style adjusts the look of user choices based on where the conversation is happening. For Microsoft Teams, we use the "Hero Card" style. In web chat, the "Suggested Action" style is used for a clean look, the "List Style" for Messages keeps things organized. This way, the style adapts to different platforms, making the user experience smooth.This style is especially used when you are working with multiple channels at same time.
-
Number
- Min Value: You can define the minimum value for the number input.
- Max Value: You can define the maximum value for the number input.
The chatbot user will be restricted to enter values between the expected range only.
E.g.: If the Min Value is 10 and the Max Value is 100, the chatbot user can only enter values between 10 to 100.
Date
- Min Value: You can define the minimum value for the date input.
- Max Value: You can define the maximum value for the date input.
The chatbot user will be restricted to enter a date between the expected range only. The format for the date is yyyy-mm- dd.
E.g.: If the Min Value is 1990-09-05 and the Max Value is 2000-08-13, the chatbot user can only enter values between this date range.
Time
- Min Value: You can define the minimum value for the time input.
- Max Value: You can define the maximum value for the time input.
he chatbot user will be restricted to enter a time between the expected range only. The format for the time is hh:mm. E.g.: If the Min Value is 09:05 and the Max Value is 20:13, the chatbot user can only enter values between this time range